Hey. Travis here, with some news on our progress with Vuo.
Whether you’re learning how Vuo works, trying to piece together a new idea, or you have a live performance in 10 minutes and you just discovered you need to modify a composition — it’s helpful to be able to see what your composition is doing, every step of the way.
Melissa, Jaymie and Steve just completed a new feature in the Vuo Editor that will allow you to do just that. Now, when you have a composition running, you can hover the mouse over any port in the Vuo Editor and a popover will appear that reveals real-time information about that port. Next, you can drag the popover and drop it wherever you’d like and it will become its own independent window, continuously displaying information about the selected port. Some of the key information displayed is: the current value present at the port, the amount of time since the last event occurred, and the type of port selected (check out the examples below for more information). You can create many popovers, showing all the information you’d like to keep track of. This feature will allow you to easily monitor compositions and serve as a useful tool for problem-solving and creating.
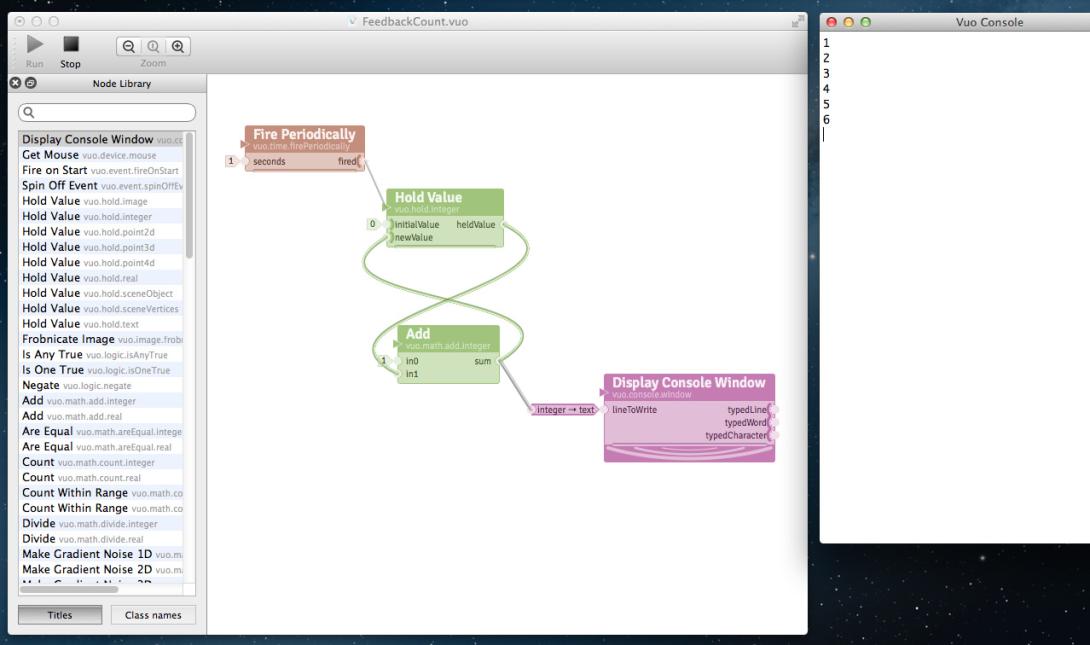
This is a composition that uses a feedback loop between the Add and Hold nodes to count upward. It creates the white window to the right and displays a number upon it every one second.
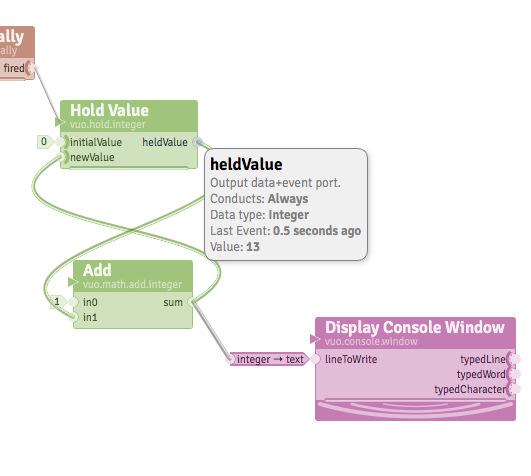
This is a popover that is displayed when the mouse is hovered over the held value port of the Hold node.
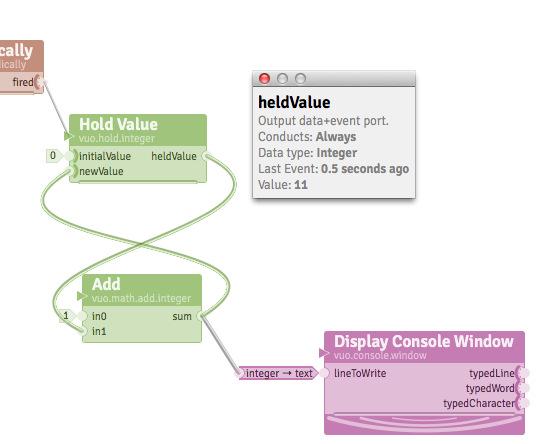
This is the same popover once it is dragged and dropped to become its own window.
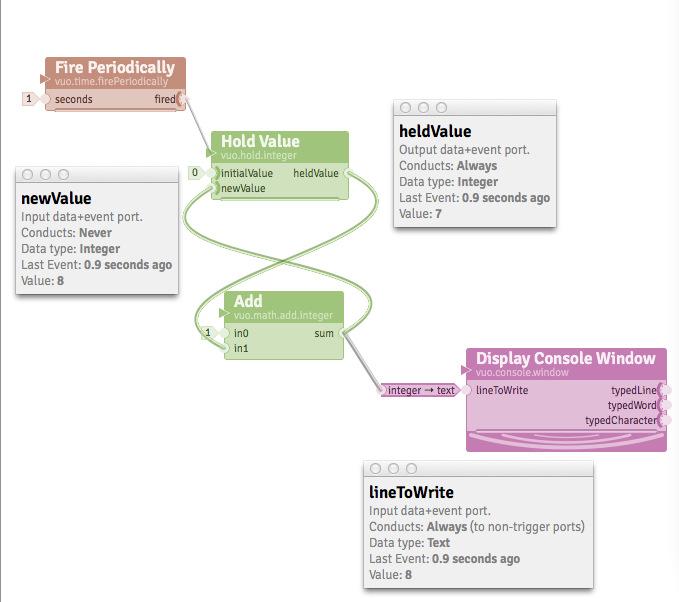
Here you can see 3 popover windows I dragged and dropped near their respective ports.
Here you can see 3 popover windows I dragged and dropped to be monitored side-by-side.
Be sure to check out the Vuo roadmap — we recently updated it to include some more detail about the milestones we’re completing as we approach version 0.5, our first public beta. And, up until we release the public beta, you can purchase a pre-release subscription and become a Vuo Founder.
We’re excited to put Vuo in your hands — soon! Thanks again for your interest and support.
— Travis