Community spotlight: Anthony Gene Guterac VJing at Sónar
Anthony Gene Guterac picked up Vuo quickly. Just a few weeks after he started using Vuo, he was performing a VJ set with it at Sónar 2015. In his Vuo composition, Anthony combined Leap Motion and live audio input with @vjsatoshi’s particle emitter. He hooked all that into the rest of his VJ rig using Syphon. Congratulations to Anthony on an awesome performance!
Anthony joins VJ Satoshi, George Toledo, and Michele Cremaschi in our history of Community Spotlights. If you’d like to be considered for a Community Spotlight, let us know.
Micropayments for your compositions
How can I support people who share Vuo compositions? How can I get paid for Vuo compositions I share? There’s a new answer to these questions: micropayments.
Micropayments through Flattr and Paypal are now supported on vuo.org. Once you’ve enabled micropayments for your vuo.org account, anyone can say “thanks for your awesome work!” by clicking a button that appears next to your compositions and profile and sending a little money. For instructions on setting this up, see the FAQ.
Tip: When to use the Curve, Wave, and Smooth nodes in animations
The vuo.motion node set has nodes that I use all the time in animations. Animations involve gradually changing things over time (interpolating). Sometimes you’re gradually changing the position of an object, making it scoot across the screen. Other times you’re gradually changing some other characteristic, like a color, or the pitch of a sound.
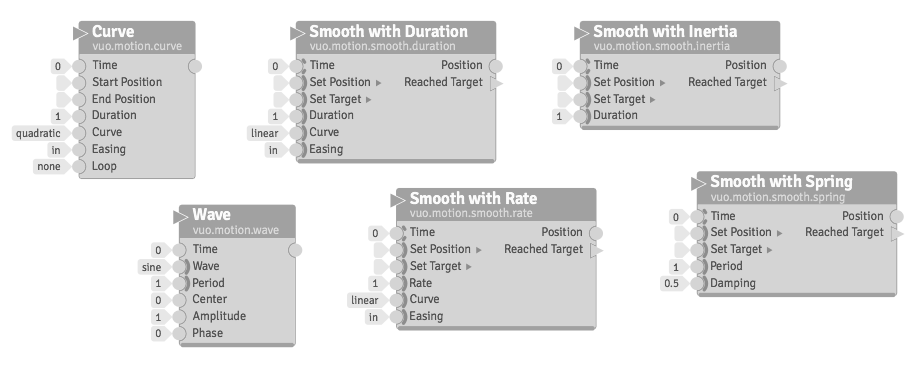
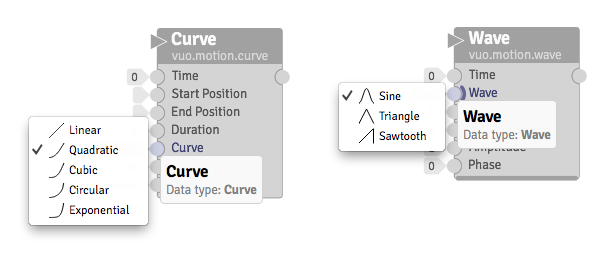
If I want to gradually move an object along a straight line from point A to point B, my go-to nodes are Curve, Wave, and the varieties of “smooth”: Smooth with Duration, Smooth with Rate, Smooth with Inertia, or Smooth with Spring. But which one to choose?
When moving an object from one point to another in a certain amount of time, I’ll usually pick Curve or Smooth with Duration. If I want the object to move in response to something happening (an event) — like if the object should slide to the center of the window when I click on it — then I’ll use Smooth with Duration. If I want the object to move during a certain period of time — and especially if the motion should repeat — like if the object should fall from the top to the bottom of the window every 10 seconds — then I’ll use Curve. The Curve node and the Smooth with Duration node both do basically the same math, so either node could solve either of the above problems. (For example, Curve and could make an object slide to the center of the window upon a mouse click if you added Measure Time and some other nodes.) But Curve is more convenient for some problems and Smooth with Duration for others.
When moving an object from one point to another at a certain speed, I’ll usually go with Smooth with Rate. Whereas the Smooth with Duration node moves the object faster if it has a longer distance to travel, the Smooth with Rate node moves the object at a certain rate regardless of distance.
When moving an object in a springing or bouncing motion, the obvious choice is Smooth with Spring.
When moving an object repeatedly along a path, I’ll choose Curve or Wave, depending on the type of motion I want. Curve works with easing curves, and it can repeat in different ways: looping or mirroring. Wave works with wave functions. Sometimes either node will do what I need, so I’ll pick based on how I’m thinking of the problem: as moving from one point to another (Curve) or as oscillating around a center point (Wave).
When moving an object to follow a moving target, my favorite node is Smooth with Inertia. You can also use Smooth with Rate or Smooth with Duration, but Smooth with Inertia is the smoothest when the object is frequently changing direction.
To learn more about using Curve, Wave, and the “smooth” nodes in animations, check out the example compositions “Compare Easing Curves”, “Compare Smoothed Motion”, “Spring Back”, and “Wave Circle” under File > Open Example > vuo.motion.
— Jaymie
Team Vuo