Although there are many differences from Quartz Composer, probably the most important is that Vuo explicitly uses events to send data through your composition, whereas in Quartz Composer events are implicit and partially hidden.
Push and Pull
In Quartz Composer, behind the scenes, data is pulled when the display refreshes (typically 60 times per second). In order to make patches execute, you need to connect them to a Renderer patch that pulls the data through the patches toward the end of the stream.
In Vuo, it’s the opposite — you should connect an event generator at the beginning of the stream, which will push events and data downstream. You can read more about how Vuo’s events work in the manual section “How events and data travel through a composition”.
Vuo’s Image Generator Protocol works similarly to a typical Quartz Composer composition — when this protocol is active, the time published input port fires an event every time the display refreshes, analogous to Quartz Composer’s Renderer patches. Check out our tutorials on protocols: part 1, part 2.
Example: Display a radial gradient image
In Quartz Composer, the Billboard patch pulls data from Radial Gradient to Image Crop to Billboard.

In Vuo, the Fire on Start node pushes an event to Make Radial Gradient Image and then to Render Image to Window. This happens one time, when the composition first starts running. When the event reaches Make Radial Gradient Image, that node executes (evaluates) and outputs an image plus the event. When the image and event reach the Render Image to Window node, that node executes by displaying the image in a window.

In Vuo, another way to display a radial gradient image — that may feel more natural to you as a Quartz Composer user — is shown below. This composition uses the Image Generator protocol, indicated by the green sidebars for published ports. Instead of having to pick a node like Fire on Start to fire an event, you can let the Image Generator protocol handle event flow behind the scenes. Events flow in through the width, height, and time published ports at the display refresh rate. The Image Generator also takes care of displaying the output image in a window.



Scenes and Layers
In Quartz Composer, everything — both 2D and 3D graphics — is treated as a layer, rendered in the order specified by the little number in the top-right corner of each Renderer patch.
In Vuo, 2D and 3D rendering are handled separately. You can use Vuo’s Layers system when you want to explicitly specify the order in which each 2D layer is rendered — the order in which you connect them to a Render node determines the back-to-front order in which they’re rendered. Or you can use Vuo’s Scene system when you want to construct a 3D scene, in which case explicit order is dynamically replaced by the third dimension — depth.
In Quartz Composer, you implicitly get a single window to render on. In Vuo, you can use the Render Layers to Window and Render Scene to Window nodes to create however many windows you’d like.
You can combine 2D and 3D graphics by using Vuo’s Render Layers to Image and Render Scene to Image nodes, and then rendering that image as part of your 2D or 3D scene.
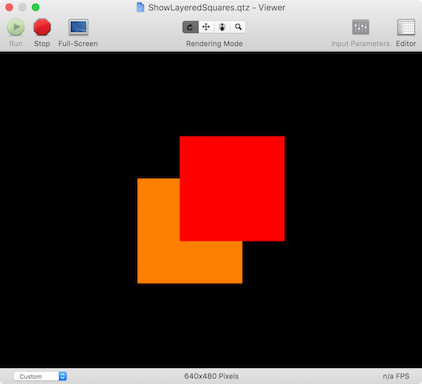
Example: Display one square layered on top of another
In Quartz Composer, the Billboard patch numbered 3 is layered on top of the Billboard patch numbered 2, which is layered on top of the Clear patch numbered 1.

In Vuo, the Make Color Layer patch into input 2 of Render Layers to Window is layered on top of the one into input 1.



Colors, Images, and Shaders
In Quartz Composer, rendering is done using OpenGL’s old fixed-function pipeline, meaning that you can only render images and solid colors onto objects (unless you use the GLSL Shader patch, which requires implementing your own projection and lighting algorithm in text code).
In Vuo, rendering is done using a modern OpenGL shader approach. You can assign any shader to any object (using one of Vuo’s built-in shaders, or using your own custom shader) and it will fit seamlessly into your 3D scene. Some nodes have Material ports, which can directly accept either a color, an image, or a shader.
Example: Display a sphere with lighting
In Quartz Composer, the Lighting environment applies lighting to the sphere rendered inside of it. The sphere’s color comes from the Sphere patch’s Color input.

In Vuo, the Make Sphere node has a Material input that controls both lighting and color. When Material is a color, lighting is automatically applied with some default settings.

In Vuo, the Shade with Color node provides additional control over lighting and color.



Coordinates
In both Quartz Composer and Vuo, the coordinate system’s origin is the center of the window, X extends rightward, Y extends upward, and Z extends toward the camera. In both, the left edge of the window is X=-1, the right edge is X=+1, and the vertical extent depends on the window’s aspect ratio.
In Quartz Composer, the camera by default is located at (0, 0, 1.73205), with a 60° field of view. In Vuo, the camera by default is located at (0, 0, 1), with a 90° field of view.
More info about coordinates is available in the manual.
In Quartz Composer, you specify the 3D orientation of objects by using the X/Y/Z Position, X/Y/Z Rotation, and X/Y/Z Scale ports. In Vuo, we’ve consolidated these into Transform ports, so you can easily pass complete transformations through your compositions without having to wire up 9 separate cables. You can create a Transform from individual parts by using the Make 2D Transform and Make 3D Transform nodes, and access their parts by using nodes like Get Transform Rotation.
Patches and Nodes
Quartz Composer uses the word “patch”, and Vuo uses the word “node” — but they both pretty much mean the same thing. There’s a lot of overlap between QC patches and Vuo nodes, but there isn’t always a one-for-one correspondence, and the names are not always the same. Here are some common QC patches and some information about attaining the same functionality in Vuo:
| Quartz Composer | Vuo | Vuo Node Set |
|---|---|---|
| Input Splitter | Share Value or Share List |
vuo.data |
| Clear | Make Color Layer |
vuo.layer |
| Billboard | Make Layer or Make Real Size Layer + Render Layers to Window |
vuo.layer |
| Sprite | Make 3D Square + Render Scene to Window |
vuo.scene |
| Logic | Are All True, Is One True, Negate |
vuo.logic |
| Conditional | Compare Numbers, Is Greater Than, Is Less Than, Is Within Range, Are Equal |
vuo.math |
| Math | Add, Subtract, Multiply, Divide, Find Minimum, Find Maximum |
vuo.math |
| Math Expression | Calculate |
vuo.math |
| Interpolation | Curve |
vuo.motion |
| Wave Generator (LFO) | Wave |
vuo.motion |
| Multiplexer | Select Input |
vuo.select |
| Structure Index Member | Get Item from List |
vuo.list |
Documentation on every Vuo node is available in Vuo’s Node Library, or on the web at doc.vuo.org.