Vuo 1.2.2
Vuo 1.2.2 is a big update that fixes 34 community-reported issues, adds several new features, and improves performance and stability. It’s free for people who purchased Vuo 1.2.0 or Vuo 1.2.1. Highlights include:
- Improved stability when livecoding with subcompositions
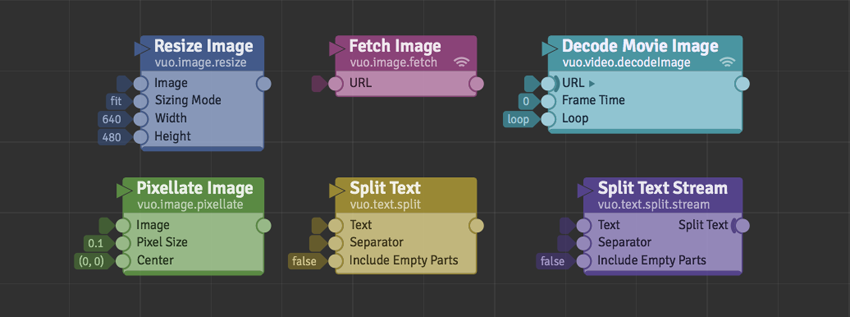
- Improved performance of many nodes, including
Resize Image,Decode Movie Image,Fetch Image,Pixellate Image,Split Text,Split Text Stream - Added support for loading and saving more image formats, including WebP
- Added several new nodes:
Measure Length, and 5 new 3D/4D Point → Real type converters - Fixed many issues with image alpha blending
- Fixed inability to broadcast OSC messages on some system configurations
- Fixed reliability issues when livecoding with
Build ListandProcess List - Added workarounds for many Mac OS X and GPU driver issues
Thanks to everyone who reported issues!
Tutorials – Custom Grids, Feedback, Music Visuals and more
Martinus Magneson Larsen (@Magneson) recently put together three tutorials on using Vuo to create:
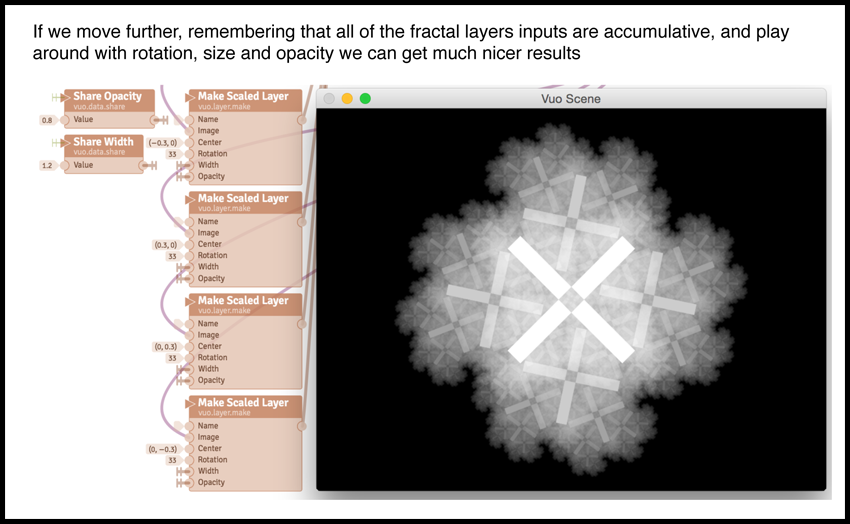
The fractal tutorial is especially interesting as it covers how to use layers and image feedback to create fractal compositions in Vuo.
Here’s an excerpt of Magneson’s Fractal tutorial:
Simon Boas (@sboas) was our first community member to create a tutorial (an introductory tutorial on Vuo and Live Video), and we’re glad to see the trend continue!
We’ve added a new video series on making music visuals, based on Jaymie Strecker’s (@Jaymie) talk at the Kutztown University Planetarium.
- Part 1 – Hardware and Software
- Part 2 – Building a Video Mixer
- Part 3 – Building an Audio Analyzer
- Part 4 – Building 3D Graphics
And, we’ve also just posted a very quick tutorial about creating subcompositions.
Tip: Generic Nodes
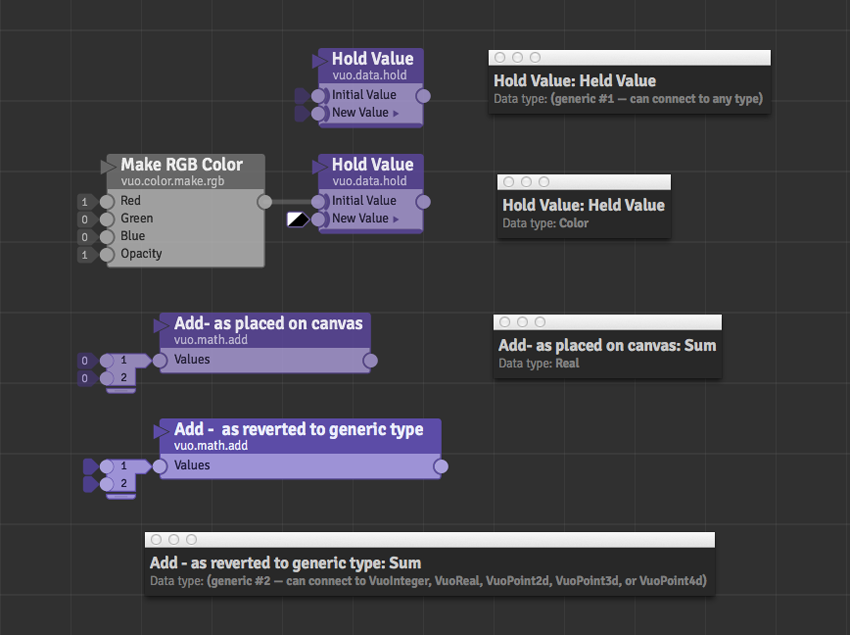
Some nodes can work with many different types of data. For example, a Hold Value node could hold an integer, an image, a 3D point… or really, any type of data. We call this a generic node. Understanding how Vuo nodes work with different types of data can make creating compositions easier.
When you put a generic node on the canvas and hook up one of its data ports with a cable that already has a specific data type, the node becomes non-generic. For example, when you hook up a Make RGB Color to a Hold Value node, all the node’s ports will change to the data type “Color.” But what if you later decide you want to hook up a Make Color Layer node instead, which outputs a “Layer” data type?
To change the port back to generic, you can right-click on the port and select the “Revert to Generic Data Type” menu item. (This will delete any cables between non-generic ports and ports changed back to generic.) You can also right-click to set a data type initially using “Set Data Type.”
Some generic nodes can work with several different types of data, but not all types. For example, the Add node can work with integers, real numbers, 2D points, 3D points, and 4D points, but not text or images. Some generic nodes are automatically turned into non-generic nodes when first created. For example, when you drag an Add node from the Node Library onto the canvas, its ports are automatically changed from generic to real numbers, because real numbers are usually a suitable choice for the Add node. But if you want to work with integers instead, you can use the “Revert to Generic Data Type” to work with integers.
To see what data type the node is using you can always left-click on the port to see its port popover. That will list the port’s data type, or that it is a generic data type.
— Jean Marie
Team Vuo